Merhaba arkadaşlar yeni bir HTML dersinde birlikteyiz.Bu bizim ilk dreamweaverle yapacağımız çalışma olacak.Bunun için çokta zahmetsiz olmayan bir uygulama yapacağız.Önceki derslerimizde Css ile açılır menüler yapmıştık.Bunlar yatay açılır ve dikey açılır menü olarak ikiye ayrılıyordu. Burda da aynı şeyleri yapacağız bir nevi dreamweaver de kodlardan çok ekleme menüsünü kullanabildiğimiz için burada da ekle menüsünde
anlatacağım.Herkese iyi dersler.Kolay gelsin
İlk adım olarak ekle menüsüne girip spry menüsünü buluyoruz.Daha sonra spry menü çubuğuna tıklıyoruz.
Ben kodlarda ufak bir değişiklik yaptım ayrıca kodları sizinle paylaşacağım.Açılır menüleri ben kendim ekledim.
anlatacağım.Herkese iyi dersler.Kolay gelsin
İlk adım olarak ekle menüsüne girip spry menüsünü buluyoruz.Daha sonra spry menü çubuğuna tıklıyoruz.
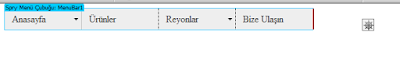
Bu dersimizde yatay yapacağımız için yatay butonuna tıklıyoruz.
Şimdi çalıştırıyoruz.
Basit bir çalışma yaptık sizinle.Şimdi siz mantığı kavrayın.Daha ileri derslerde ortaya tasarım da katarak spry menüler yapacağız.
ÇALIŞMA KODLARI
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Spry Menü Yapımı</title>
<script src="SpryAssets/SpryMenuBar.js" type="text/javascript"></script>
<link href="SpryAssets/SpryMenuBarHorizontal.css" rel="stylesheet" type="text/css" />
</head>
<body>
<ul id="MenuBar1" class="MenuBarHorizontal">
<li><a class="MenuBarItemSubmenu" href="#">Anasayfa</a>
<ul>
</ul>
</li>
<li><a href="#">Ürünler</a></li>
<li><a class="MenuBarItemSubmenu" href="#">Reyonlar</a>
<ul>
<li><a class="MenuBarItemSubmenu" href="#">İkinci El </a>
<ul>
<li><a href="#">Tablet</a></li>
<li><a href="#">Öğe 3.1.2</a></li>
<li><a href="#">Öğe 3.1.3</a></li>
<li><a href="#">Öğe 3.1.4</a></li>
</ul>
</li>
<li><a href="#">Laptop</a></li>
<li><a href="#">Masaüstü</a></li>
<li><a href="#">Öğe 3.4</a></li>
<li><a href="#">Öğe 3.5</a></li>
</ul>
</li>
<li><a href="#">Bize Ulaşın</a></li>
</ul>
<script type="text/javascript">
var MenuBar1 = new Spry.Widget.MenuBar("MenuBar1", {imgDown:"SpryAssets/SpryMenuBarDownHover.gif", imgRight:"SpryAssets/SpryMenuBarRightHover.gif"});
</script>
</body>
</html>
Herkese kolay gelsin.Umarım size birşeyler öğretebilmişimdir. İyi günler.





Yorumlar
Yorum Gönder